声明:本站源码仅做学习研究,严禁用于任何商业用途以及任何变现!
锦鲤已测|网站广告滚动图文文字广告模块代码分享
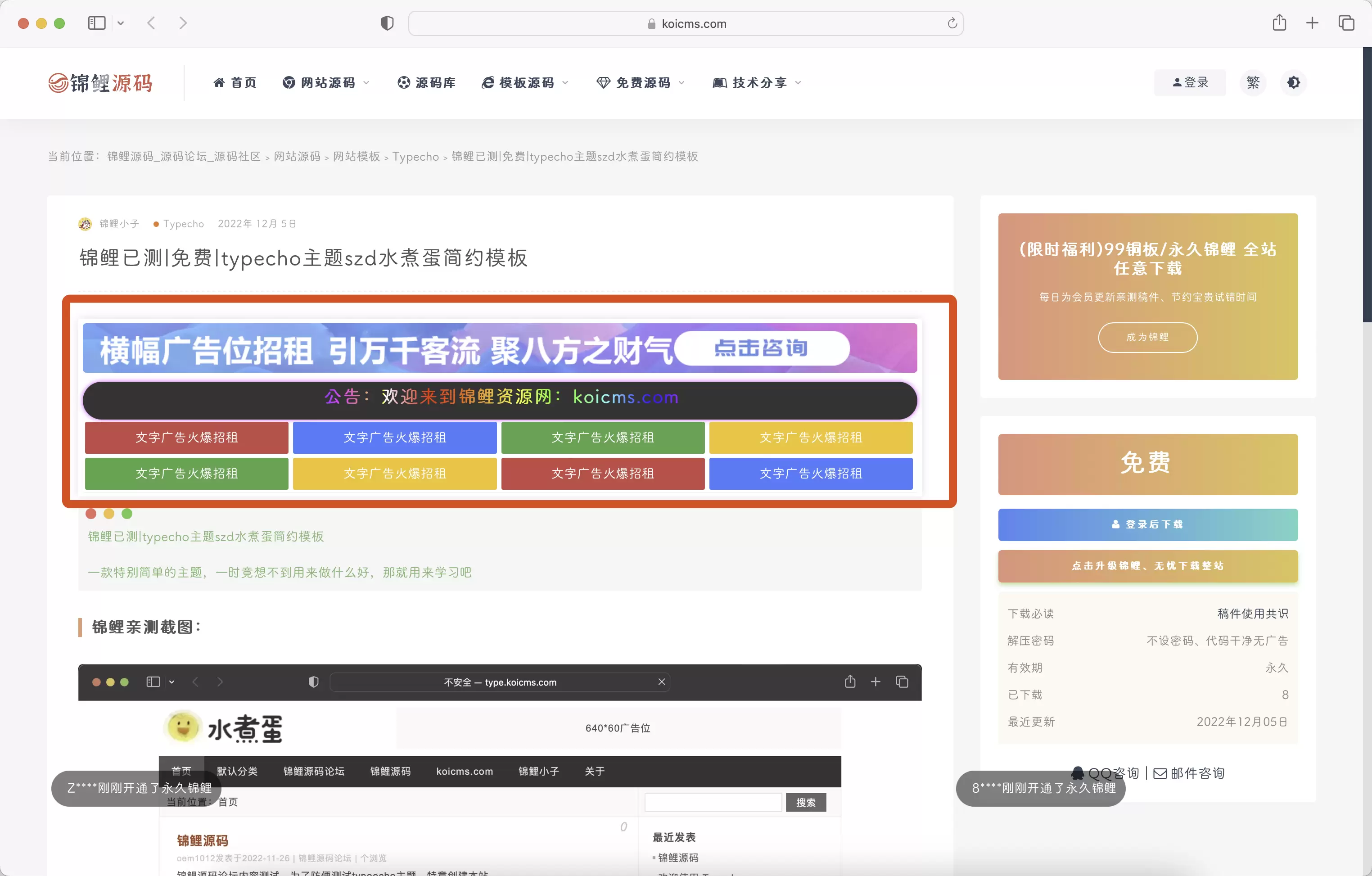
如下图所示,小子亲测了一下,感觉还不错,目前暂时不想添加很多广告。把代码分享一下
锦鲤亲测截图:

代码如下:
<div style="background-color:#fff;box-shadow:0px 0px 10px #dedede;padding:5px;margin-top:5px;margin-bottom:5px;">
<!--
<h3 class="fly-panel-title" style="border-bottom:1px dotted #e2e2e2;margin-bottom:10px;">
赞助商广告 <a style="float:right;color:#dedede;" href="https://koicms.com/" target="_blank" onmouseover="this.style.color='#F00'" onmouseout="this.style.color='#dedede'">广告招商</a>
</h3>
--> <a class="adplan" data-id="15" style="display:block;width:100%;margin-bottom:10px;" rel="nofollow" target="_blank" href="https://koicms.com/" title="广告联系q:"> <img src="https://www.koicms.com/wp-content/uploads/2022/11/ad.png" style="max-height:70px;width:100%;border-radius:4px;" width="644" height="70" title="" align="" alt="" /></a> <!--图片广告区域结束-->
<!--顶部双排广告第二行-->
<style>
#nr{
font-size:20px;
margin: 0;
background: -webkit-linear-gradient(left,
#ffffff,
#ff0000 6.25%,
#ff7d00 12.5%,
#ffff00 18.75%,
#00ff00 25%,
#00ffff 31.25%,
#0000ff 37.5%,
#ff00ff 43.75%,
#ffff00 50%,
#ff0000 56.25%,
#ff7d00 62.5%,
#ffff00 68.75%,
#00ff00 75%,
#00ffff 81.25%,
#0000ff 87.5%,
#ff00ff 93.75%,
#ffff00 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-size: 200% 100%;
animation: masked-animation 2s infinite linear;
}
@keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100%, 0;
}
}
</style>
<div style="background-color:#333;border-radius:25px;box-shadow:0px 0px 5px #f200ff;padding:5px;margin-top:10px;margin-bottom:0px;">
<marquee>
<b id="nr">公告:欢迎来到锦鲤资源网:koicms.com </b> </marquee>
</div>
<!--顶部双排广告第二行-->
<style>
.txtguanggao{width: 100%;overflow: hidden;display: block;box-shadow: 0 1px 2px 0 rgba(0,0,0,.05);}.txtguanggao a{width: 24.4%;float: left;border-radius: 2px;line-height: 35.35px;height: 35.35px;text-align: center;font-size: 14px;color: #fff;display: inline-block;background-color: rgb(255, 153, 159);margin: 2.5px;transition-duration: .3s;}.txtguanggao a:nth-child(1) {background-color: #dc3545;}.txtguanggao a:nth-child(2) {background-color: #007bff;}.txtguanggao a:nth-child(3) {background-color: #28a745;}.txtguanggao a:nth-child(4) {background-color: #ffc107;}.txtguanggao a:nth-child(5) {background-color: #28a745;}.txtguanggao a:nth-child(6) {background-color: #ffc107;}.txtguanggao a:nth-child(7) {background-color: #dc3545;}.txtguanggao a:nth-child(8){background-color: #007bff;}.txtguanggao a:hover{background:#FF2805;color:#FFF}@media screen and (max-width: 1000px) {.txtguanggao a{width: 47.96%;float: left;border-radius: 2px;line-height: 35.35px;height: 35.35px;text-align: center;font-size: 14px;color: #fff;display: inline-block;background-color: rgb(255, 153, 159);margin: 2.5px;transition-duration: .3s;}}
</style>
<div class="txtguanggao">
<a href="https://koicms.com/" target="_blank" rel="nofollow" class="dh">文字广告火爆招租</a>
<a href="https://koicms.com/" target="_blank" rel="nofollow" class="dh">文字广告火爆招租</a>
<a href="https://koicms.com/" target="_blank" rel="nofollow" class="dh">文字广告火爆招租</a>
<a href="https://koicms.com/" target="_blank" rel="nofollow" class="dh">文字广告火爆招租</a>
<a href="https://koicms.com/" target="_blank" rel="nofollow" class="dh">文字广告火爆招租</a>
<a href="https://koicms.com/" target="_blank" rel="nofollow" class="dh">文字广告火爆招租</a>
<a href="https://koicms.com/" target="_blank" rel="nofollow" class="dh">文字广告火爆招租</a>
<a href="https://koicms.com/" target="_blank" rel="nofollow" class="dh">文字广告火爆招租</a>
</div>
</div>
<!--文字广告结束-->
1. 本站所有资源或来源于用户上传或搜集于网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 精力有限,不少源码未能详细测试(解密),不能分辨部分源码是病毒还是误报,所以没有进行任何修改,大家使用前请进行甄别
锦鲤源码_源码论坛_源码社区 »
锦鲤已测|网站广告滚动图文文字广告模块代码分享